2010年1月7日
以下ウェブサイト「くらしの道具」の「くらしの道具たちを作家・工房別にみる/土井善男」さんをはじめとする各作家・工房別作品ページの Ditto のスニペット・コールの備忘録です。同じフォルダ内のドキュメントの作品サムネイルとリンクを取得します。
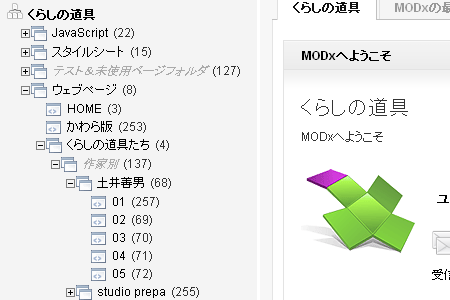
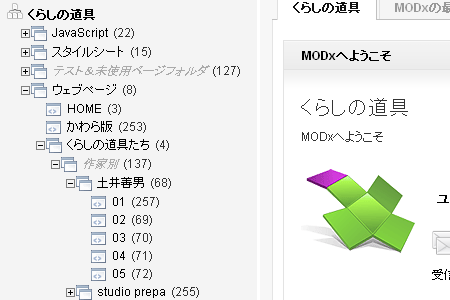
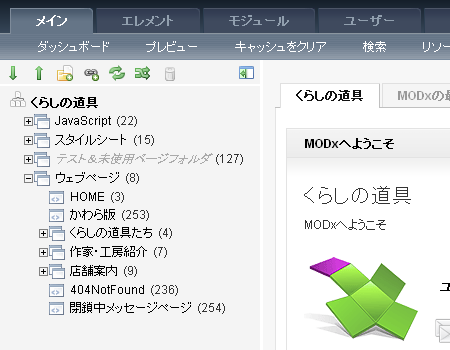
MODxのドキュメントツリー構成

Ditto のスニペット・コール
次の記述でカレントドキュメントのと同じフォルダ内のドキュメントを抽出します。この1行のコードをカレントドキュメントに記述しておけば、作品ページ・ドキュメントのデータを増やしても自動的に更新されます。
[!Ditto? &id=`thumbnail` &parents=`[*parent*]` &depth=`1` &orderBy=`pagetitle ASC` &tpl=`doguByArtistWorkList`!]
パラメータの説明
parents=`[*parent*] ・・・・・・カレントドキュメントの親ドキュメント id を取得
depth=`1` ・・・・・・取得する階層の深さ。デフォルトが `1` なので記述しなくてもOKです
orderBy=`pagetitle ASC` ・・・・・・pagetitleを昇順にソート
tpl=`doguByArtistWorkList` ・・・・・・テンプレートを指定(チャンク doguByArtistWorkList に記述)
テンプレート・チャンク “doguByArtistWorkList”
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="[~[+id+]~]">[+workImage+]</a></h6>
</div><!-- ===== thumbnail ===== -->
プレイスホルダの説明
[~[+id+]~] ・・・・・・Dittoで抽出したドキュメントのURI
[+workImage+] ・・・・・・Dittoで抽出したドキュメントのサムネイル用カスタムテンプレート変数
出力されるhtmlコード
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/01.html"><img src="assets/images/dogu/doi-IMGP1090.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/02.html"><img src="assets/images/dogu/doi-IMGP1091.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/03.html"><img src="assets/images/dogu/doi-IMGP1092.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/04.html"><img src="assets/images/dogu/doi-IMGP1093.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/05.html"><img src="assets/images/dogu/doi-IMGP1094.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
以上です。この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
ウェブ屋のCMS→modxヒキダス流(備忘録)/DittoのorderByパラメータによる、複数フィールドを使った並べ替え(ソート)・・・・・・MODxを使っているウェブ制作会社のブログです。役に立つ記事が満載です。
タグ:Ditto, MODx
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo
2010年1月5日
ようやく Ditto も使えるようになってきました。以下ウェブサイト「くらしの道具」の「作家・工房紹介」での Ditto のスニペット・コールの備忘録です。
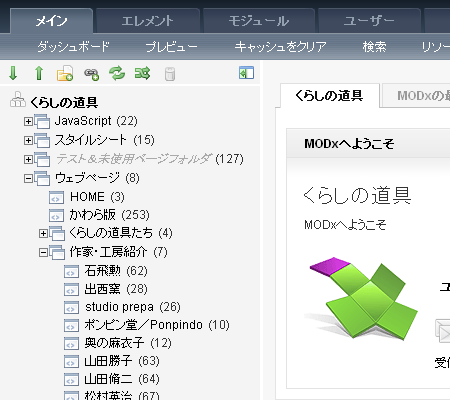
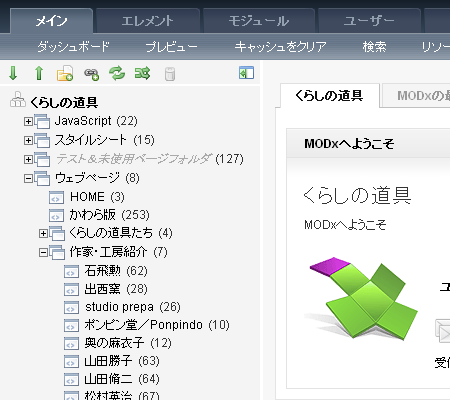
MODxのドキュメントツリー構成

Ditto のスニペット・コール
次の記述で「作家・工房紹介」ドキュメントの子ドキュメントを抽出します。この1行のコードを「作家・工房紹介」ドキュメントに記述しておけば、子ドキュメント(各作家・工房の個別ドキュメント)のデータが増えても自動的に更新されます。
[!Ditto? &parents=`7` &randomize=`1` &tpl=`intro-box-1` &tplAlt=`intro-box-2`!]
パラメータの説明
parents=`7` ・・・・・・抽出する子ドキュメントの親ドキュメントid
randomize=`1` ・・・・・・抽出する順序をランダムにする(作家さんの表示順序をランダムにする)
tpl=`intro-box-1` ・・・・・・テンプレートを指定(チャンク intro-box-1 に記述)
tplAlt=`intro-box-2` ・・・・・・交互に適用するテンプレートを指定(チャンク intro-box-2 に記述)
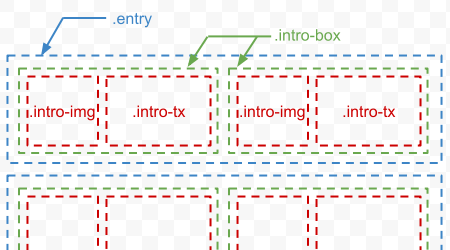
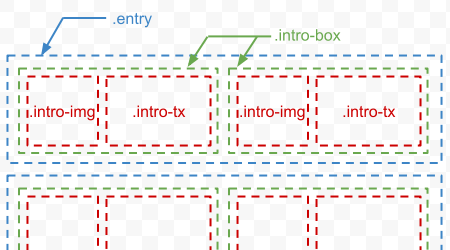
このケースでは、リストを下図のように2カラムで表示したかったので、tplAltパラメータが非常に役に立ちました。

テンプレート・チャンク “intro-box-1”
<div class="entry">
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="[~[+id+]~]">[+thumbnail+]</a></p>
</div>
<div class="intro-tx">
<h2><a href="[~[+id+]~]">[+pagetitle+]</a></h2>
<p>[+introtext+]</p>
</div>
</div><!-- ===== intro-box ===== -->
テンプレート・チャンク “intro-box-2”
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="[~[+id+]~]">[+thumbnail+]</a></p>
</div>
<div class="intro-tx">
<h2><a href="[~[+id+]~]">[+pagetitle+]</a></h2>
<p>[+introtext+]</p>
</div>
</div><!-- ===== intro-box ===== -->
</div><!-- ===== entry ===== -->
プレイスホルダの説明
[~[+id+]~] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)のURI
[+thumbnail+] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)のサムネイル用カスタムテンプレート変数
[+pagetitle+] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)のリソース名(タイトル)
[+introtext+] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)の要約(序説)
出力されるhtmlコード
<div class="entry">
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="web/introduction/intro-shuji.html"><img src="assets/images/artists/shuji-IMGP0649.jpg" alt="山田脩二サムネイル" /></a></p>
</div>
<div class="intro-tx">
<h2><a href="web/introduction/intro-shuji.html">山田脩二</a></h2>
<p>カメラマンから瓦師(カワラマン)になった人です。達磨窯を地元に復活させ、土を焼く。瓦の原土で焼かれた皿は、いぶし銀でカッコイイ。</p>
</div>
</div><!-- ===== intro-box ===== -->
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="web/introduction/intro-mayu.html"><img src="assets/images/artists/mayu-IMGP7624ic.jpg" alt="齋藤まゆサムネイル" /></a></p>
</div>
<div class="intro-tx">
<h2><a href="web/introduction/intro-mayu.html">齋藤まゆ</a></h2>
<p>やさしく、和やかな絵付け。様々な柄の組み合わせが彼女のスタイルをつくっています。食器や小物からインテリア、オブジェを制作しています。 </p>
</div>
</div><!-- ===== intro-box ===== -->
</div><!-- ===== entry ===== -->
以上です。この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
DAICHIFIVE「Dittoのプレースホルダ一覧」・・・・・・MODxだけでなく、ウェブ全般のTipsが非常に役に立ちます。。
タグ:Ditto, MODx
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo
2010年1月3日
昨秋、妻のショップのウェブ制作にMODxというCMSを導入しました。概念がわかりやすいので、HTMLとCSSが使える人ならば、チャンク(再利用する部分などをパーツ化したもの)やテンプレート変数(MTで言うところのカスタムフィールド)を使うだけでも効率よくウェブ制作できるのではないかと思います。
最近ようやくスニペットやプラグインを使えるようになってきました。この記事では、Wayfinder の使い方を備忘録としてまとめます。
実際の制作したウェブはこちら・・・・・・くらしの道具
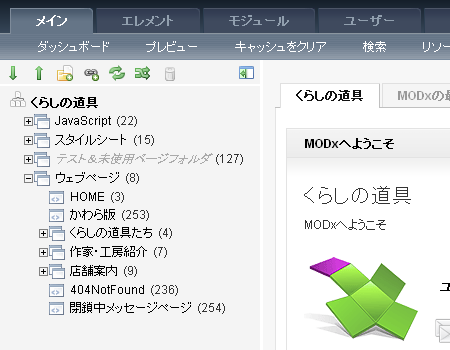
MODxのドキュメントツリー構成

グローバル・ナビゲーション部分のチャンク・コード
<div id="global-navi"><!-- +++++ グローバル・ナビ +++++ -->
[[Wayfinder?startId=`8` &level=`1` &excludeDocs=`236,254` &hereClass=`current`]]
</div><!-- +++++ global-navi +++++ -->
パラメータの説明:
startId=`8` ・・・・・・リストアップする親ドキュメントのid
level=`1` ・・・・・・リストアップする階層の深さ
hereClass=`current` ・・・・・・カレントドキュメントに挿入するクラス。デフォルトでは”active”挿入されますが、僕の習慣で”current”と指定しています。
excludeDocs=`236,254` ・・・・・・リストアップから除外するドキュメントのid(404ページと閉鎖中ページ)
出力されるhtmlコード
<div id="global-navi"><!-- +++++ グローバル・ナビ +++++ -->
<ul><li class="current"><a href="https://www.hyodo-arch.com/dogu/" title="HOME" >HOME</a></li>
<li><a href="/dogu/web/kawaraban.html" title="かわら版" >かわら版</a></li>
<li><a href="/dogu/web/dogutachi.html" title="くらしの道具たち" >くらしの道具たち</a></li>
<li><a href="/dogu/web/introduction.html" title="作家・工房紹介" >作家・工房紹介</a></li>
<li class="last"><a href="/dogu/web/information.html" title="店舗案内" >店舗案内</a></li>
</ul>
</div><!-- +++++ global-navi +++++ -->
テンプレートにプレイスホルダを使ってチャンクを記述し、パラメータで指定すれば、様々な条件でリストアップすることができます。ここでは、デフォルトで十分でしたので、テンプレートは使用していません。
グローバル・ナビゲーション部分のCSS
/* +++++++++++++++ ヘッダー(グローバルナビ部分) +++++++++++++++ */
#global-navi {clear: both;}
#global-navi ul {
margin: 0px 0px 0px 5px;
padding: 0;
list-style-type: none;
list-style-position: outside;
}
#global-navi li {
display: inline;
padding: 0px 10px 0px 0px;
font: bold 11pt Arial,sans-serif;
}
#global-navi a {
color: #aaaaaa;
text-decoration: none;
}
#global-navi li.current>a {color: #555555;}
#global-navi a:hover {color: #ff8c00;}
CSSのポイントは、li タグをインラインとし、a タグの色をカレントとカレント以外を分けて指定することだけです。背景などを使ってタブのイメージも入れていないので、ただ横方向にグローバル・ナビゲーションのテキストがリストアップされるだけのシンプルなものですが、カレントドキュメントを濃いグレーで、カレント以外を薄いグレーで表示させることが、このスニペット・コール1行で済ませられ、且つ複数のドキュメントで共用できるため、非常にメンテナンス性が良いです。ちなみにこのブログ「無聊写記」のグローバル・ナビゲーション(ブログ、フォト、ブックス、フリマ、プロフィール)は、各々のタブ(5種類)を作っているので、効率が悪いです(笑)
この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
タグ:MODx, Wayfinder
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo
2009年10月5日

先日、レーザープリンタのトナーが切れてしまいました。
今回はトナーカートリッジの購入と使用済トナーカートリッジの買取についてレポートします。
僕が使用しているのは、CanonのLBP-1420という機種で、5年前に5万円くらいで購入したのですが、LBP-1420用の交換用純正品トナー(EP-65)はなんと定価42,000円もします。プリンタ本体を新しく買い替えられるほどの値段です。プリンタ本体とトナーカートリッジの価格比が非常にアンバランスなので、リサイクルトナーという市場が注目されてしまうようです。
リサイクルトナーカートリッジは純正トナーの1/3~1/6位の価格なので、大変魅力的なのですが、リサイクルされる前のトナーカートリッジの再利用回数や使用状況、更にリサイクル業者による品質のバラつきがありそうです。仕事柄、印刷の品質は非常に重要なので、純正かリサイクルか迷った末、純正品を購入することにしました。
純正品は日本向け製品と海外向け製品があります。日本向けは、実売3万円強、海外向けは、実売2万円強(先ほどカカクコムで調べたら2万円以下もあった)という具合にずいぶんと価格差があります。
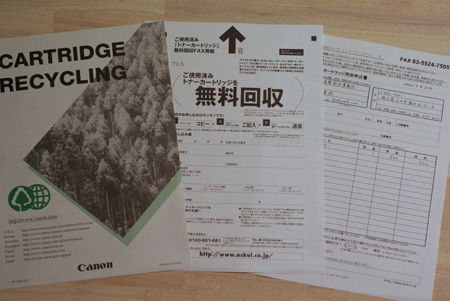
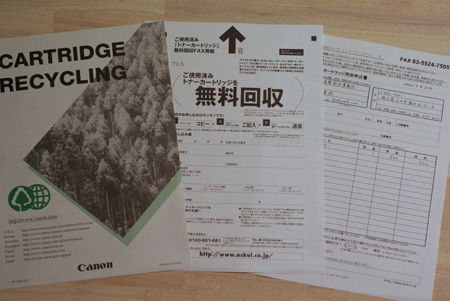
結局、アスクルで海外向けの純正トナーを購入しました。トナーの入っている段ボール箱に貼ってある納品書の脇には、アスクルが使用済トナーカートリッジを無料回収する旨のFAX用紙が入っていました。
新しいトナーカートリッジに交換し、使用済カートリッジを段ボール箱に入れながら、このFAX用紙を眺めていると、下記のことがわかりました。
- 使用済トナーカートリッジは、リサイクル業者が欲しいと思っている。
- 無料回収するということは、その分の送料を負担しても儲かる。
ということは、買い取るという業者もいるのでは?と思い調べてみると、買取をする業者が結構あることに驚かされました。どの業者もEP-65の場合、買取価格が500円が上限で、切手や商品券での支払いが大半でした。ただ下記の点が心配でした。
- 僕が買い取ってもらう数量はひとつだけであること。
- 本当に切手や商品券を送ってくれるかどうか。
最初に連絡した業者は、買取申込書をFAXしても、着払い伝票をいつまでたっても送ってこない上、電話で連絡してもつながりませんでした。
そこで、次の業者を探し、(有)クレス トナーステーション事業部に買取申込書をウェブ上のフォームから送信しました。しばらくして、運送会社が使用済トナーカートリッジを回収していきました。その後3週間程しても連絡が無いので、電話で問合せたところ、500円で買取るとの査定のメールがあり、しばらくして、1000円(なぜか倍の金額!)の商品券が郵送で届きました。ちょっと嬉しかったです。わずかな金額かもしれませんが、試してみて損は無いですよ。
上の写真は左から、
- Canonのトナーカートリッジ回収の案内と地球の環境保全がウンタラカンタラ書いてある書類。解釈によってはCanonがリサイクルトナー業者を後押ししているようにも読み取れる?
- アスクルのトナーカートリッジ無料回収のFAX申込書
- 僕が最初に買取申込をした連絡がつかなかった業者のFAX買取申込書
タグ:EP-65, トナーカートリッジ, リサイクルトナー, 買取
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo
2009年9月28日
ここひと月ほど時間のあるときに、嫁のショップのウェブサイトを制作していたのですが、その時にフッと表題のことは簡単にできそうだな、と思い調べてみました。多くの選択肢があるのでどれにしようか迷ってしまうのですが、その中でも特に簡単で良さそうな下記の方法にしました。
それは、A LIST apart に掲載されている Random Image Rotation です。
良い点は、とにかく簡単すぎることです。以下に列記します。
- PHPスクリプトなので、ブラウザのJavaScriptの On/Off 設定に影響されません。と言っても、アクセス解析を見る限りOff 設定にしているケースはほとんど検索ロボットのみですが・・・。
- 設定のカスタマイズは、ランダム表示させる画像を入れるフォルダの作成しその中に画像を好きなだけ入れ、フォルダまでのパスをPHPスクリプトに指定するだけ。
- 更に、スクリプトをブラウザから直接実行すると、ランダムに表示される画像のファビコンまで自動生成して表示してくれます。
悪い点は、A LIST apart は英語のサイトなので、英語のドキュメントを読まなければならないことです。
その他の仕様ですが、デフォルトでは jpeg, gif, png ファイルのランダム表示のみ可能なのですが、カスタマイズによって、htmlの表示、 テキストファイルのソース、tiff, pdf など他のフォーマットもランダムに表示させることができます。
以下設定メモです。
- Random Image Rotation のページの下の方のリンク “PHP source right here” で表示されるPHPソースをテキストエディタにコピーして”rotate.php” というファイル名で保存する。
- ランダムに表示させたい画像とrotate.php を任意のフォルダにアップロードする。その際、rotate.php の107行目のフォルダパスを指定しておくこと。たとえばサーバがxreaの場合は、
$folder = ‘/virtual/username/public_html/url/image/randomizer/’;
というような感じ。フォルダのパーミッションは’755’。
- 表示方法は、直接urlを打込みアクセスする。htmlで表示させる場合は、たとえば下記のようにする。
<p>
<img src="http://url/image/randomizer/rotate.php" alt="random images"/>
</p>
で、嫁のウェブサイトのトップページ画像のランダム表示はこんな感じになりました。
>くらしの道具
よろしければご覧ください。
タグ:ランダム画像
カテゴリー:コンピュータ |
コメント (4) |
投稿者:hyodo
2009年9月21日
僕はレンタルサーバ(xrea)とのファイル転送に、SFTP通信ができる WinSCP を使用している。この数カ月ほどWinSCPを立ち上げたときにバージョン 4.19が利用できる旨のメッセージが出ていたので、先日なんとなくバージョンアップした。バージョンアップはインストーラで自動的に行ってくれるので、設定ファイルをバックアップしたり、以前のバージョンをアンインストールしたりすることなく行えた。そしてなんとなくWinSCPのヘルプを読んでいると、以前より気になっていた、公開鍵暗号方式つまり公開鍵と秘密鍵による認証について、xreaでもどうやらできることが分かった。以下手順の備忘録。
xreaサーバとのSFTP通信
- xreaのコントロールパネルにアクセスして、管理メニュー>ホスト情報登録>SSH登録ボタンを押す。
- WinSCPのログイン設定のプロトコルをSFTPを選択、SCP代替システムにチェックを入れる。
ここまでは半年ほど前にFFFTPからWinSCPに乗り換えたときをすぐにできた。次の記述が今回できるようになったこと。大学や研究所のサーバを利用する人にとっては当たり前のことのようである。
まずPuTTYjpの入手とインストール
公開鍵と秘密鍵による認証は、PuTTYというターミナルエミュレータが別途必要となる。日本語を入力・表示するには、hdkさん作成のPuTTYjpという非公式パッチをダウンロードし、WinSPCのプログラム本体が入っているフォルダにあるPuTTYフォルダに展開する。さらに環境設定>アプリケーション>PuTTYのパスに “puttyjp.exe” を参照させる。
ここから先は「XREAでも暗号化SFTPサーバーを利用しよう」を参照した。詳しい手順が掲載されているので、読まれることをおススメする。以下に手順の概要を記す。
xrea に公開鍵暗号方式で接続する
- PuTTYgenを立ち上げ、公開鍵・秘密鍵の生成し、パスフレーズを登録し、保存する。
- WinSCPからxreaのユーザ・ディレクトリに “.ssh” ディレクトリを作成する。
- “.ssh” ディレクトリに “authorized_keys” という名称のファイルを作成し、PuTTYgenで生成した公開鍵(Public key for・・・欄)をコピペする。
- Pageantを立ち上げ、”Add Key”ボタンを押し、ppkファイル(先ほどPuTTYgenで生成した公開鍵・秘密鍵ファイル。パスフレーズを求められる)を登録する。ショートカットを作成しておくと便利。
- WinSCPログインのセッションのパスワード欄を空欄にし(xrea発行のパスワードは使用しない)、秘密鍵欄にはppkファイルを参照させる。
- WinSCPでログインする。
以上で、公開鍵と秘密鍵による認証によるSFTP通信ができるようになりました。
タグ:WinSCP, xrea
カテゴリー:コンピュータ |
コメント (1) |
投稿者:hyodo
2009年6月17日
Amazonには、次のような便利な機能がある。
・この商品を買った人はこんな商品も買っています
・おすすめ商品
言わずとしれた機能だが簡単に説明すると、顧客一人一人のこれまでの購入履歴と「欲しいものリスト」に登録しておいた商品に関して、Amazonがその商品と他の商品の連関を統計的に分析し、その商品と売上げ上強い連関のある商品を抽出し顧客に提示することによって、新たな消費を顧客に呼び起こすという機能である。顧客にとっては興味が広がり、Amazonにとっては売上が伸びるという、良くできた機能である。
このようなシステムをレッシグは「アーキテクチャ」、東浩紀は「環境管理型権力」と呼び、人の行為を制約する力とみなし、鈴木謙介は「偏在するわたし」があらゆるところで立ち現れ宿命的な選択を迫られる、と言っている。その他さまざまなネット社会分析の書籍でも、大方「モニタリングされているのはちょっと怖いけど、便利だからどうしようもない」という少し批判しながらも対抗手段はないので、今は傍観するしかないというような意見が大勢である。
そこで、僕はささやかな反抗を試みている。
「おすすめ商品」は図書館で借りる、のである
残念ながら借りられるものは書籍と一部のCD、DVDに限られてしまうが、少なくとも僕の場合、これでAmazonでの購入金額は半分は減った。そんなわけで、僕はせっせとAmazonに欲しいものリストを登録し、「おすすめ商品」をたくさん紹介してもらい、図書館でネット検索&予約している。
しかし、アーキテクチャから逃れているわけではないので、反抗というよりはちょっとかわす程度のことですが・・・・・・。
タグ:アーキテクチャ
カテゴリー:コンピュータ |
コメント (2) |
投稿者:hyodo