2010年1月27日

Amazon で書籍を調べていて、買う前にちょっと中身を見たいけど「なか見!検索」ができないときや、そもそも買う気はないけど「ちょっと読みたいな」というときに、地元の公共図書館の蔵書をネットで検索することなんてありませんか?
本記事で紹介するツールは、Amazon のサイトに図書館に蔵書の有無を表示し、リンクをクリックすると図書館の資料予約サイトを開いてくれます。しかも、商品個別ページだけではなく、上のスクリーンショットのように、Amazon の検索結果リストにも蔵書の有無が表示されます!
残念ながら、「トップセラー」や「欲しいものリスト」にまでは蔵書の有無は表示されません(笑)。
このツールは、Libron という名前で、Firefox のアドオン Greasemonkey のユーザースクリプトです。Greasemonkey はセキュリティ面で注意が必要だと言われているようですが、いろいろと便利です。
対応している公共図書館 (ちなみに筆者は川口市立図書館を利用しています) は、都市圏と一部のエリアに限られますが、isbn データを取り出せる検索システムのある図書館であれば、地域モジュールに追加できるようです。地域モジュールは複数の協力者によってコーディングされているようです。isbn が登録されていない雑誌などの蔵書は表示されません。
使用方法
- ブラウザは Firefox を使用する。
- アドオン Greasemonkey をインストールする。
- Libron をインストールする。
- Amazon のサイトを開き、右上の「変更」ボタンをクリックして、蔵書を調べたい図書館を選択する。
素晴らしいです!!!
追記 Libron が大規模プロジェクトに!
先日(2010.10.16)、Libron のサイトを見ると、なんと Firefox アドオンになっている上に、対応図書館が全国 5000館 + 大学図書館にまで広がっていました!更に Chrome 版も発表されています。
最近、図書館のサーバーダウンや、個人情報流出などの事件が話題になりましたが、これらの原因は図書館側(M社のシステム)にあった上に、報道機関の知識のレベルの低さを露呈させることになりました。こういう方々こそ、Libron を使って勉強して欲しいものです。(Libron はこれらの事件とは関係ないです。念のため)
タグ:Greasemonkey, Libron
カテゴリー:コンピュータ, 本 |
コメント (3) |
投稿者:hyodo
2010年1月13日
以下ウェブサイト「くらしの道具」の「くらしの道具たちを種類別にみる/ぐい吞」など種類別作品ページの Ditto のスニペット・コールの備忘録です。同じフォルダ内の親ドキュメントのリソース名と一致するタグを、作家別ドキュメントから抽出します。
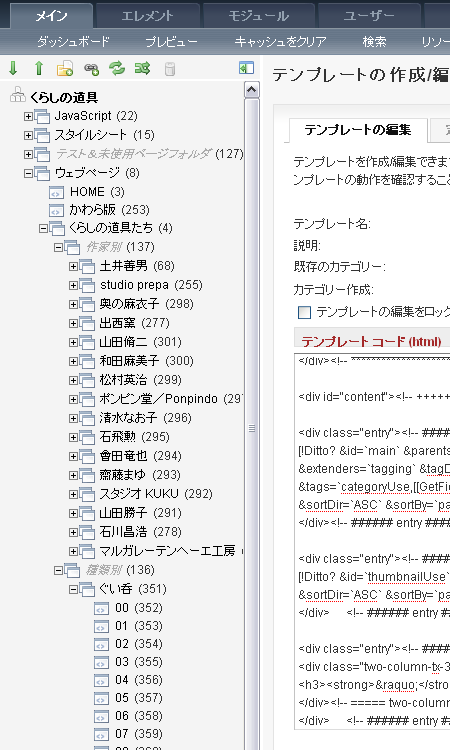
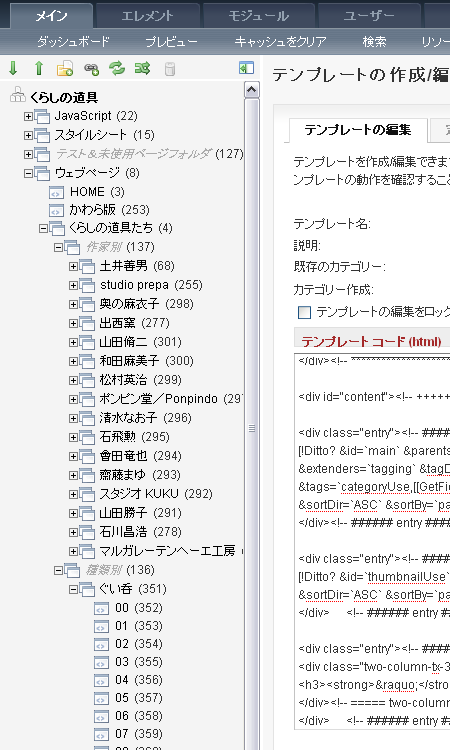
MODxのドキュメントツリー構成

メイン画像のDitto のスニペット・コール
次の記述でカレントドキュメントの親ドキュメント・タイトル名と一致するタグを、作家別作品ドキュメントから抽出します。JavaScriptを使用した方が簡単ですが、独立したページを出力するようにしたかったので、このようにしています。種類別作品ページは、リソース名とエイリアス以外は全て同じデータです。作家別作品ページが増減しても自動的に更新されます。
[!Ditto? &id=`main` &parents=`137` &depth=`2` &language=`japanese-utf8`
&extenders=`tagging` &tagData=`categoryUse` &tagDelimiter=`,`
&tags=`[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]`
&orderBy=`pagetitle ASC` &start=`[*pagetitle*]` &total=`1` &tpl=`doguByCategoryMain`!]
パラメータの説明
parents=`137` ・・・・・・取得したいドキュメントフォルダ id
depth=`2 ・・・・・・取得する階層の深さ。
language=`japanese-utf8` ・・・・・・日本語ファイルを使用
extenders=`tagging` ・・・・・・タギングを使えるようにする
tagData=`categoryUse` ・・・・・・タグに使うカスタムフィールドを指定
tagDelimiter=`,` ・・・・・・タグの区切り文字を指定
tags=`[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]` ・・・・・・親ドキュメントフォルダ名と一致するタグ(tagDataで指定したフィールドのタグ)を抽出。GetField スニペットはとても便利です。
orderBy=`pagetitle ASC` ・・・・・・pagetitleを昇順にソート
start=`[*pagetitle*]` ・・・・・・表示オフセット。抽出したドキュメントのn-1番目から表示する。
total=`1` ・・・・・・抽出したドキュメントを何件表示するか
start=`[*pagetitle*]` ・・・・・・日本語ファイルを使用
tpl=`doguByCategoryMain` ・・・・・・テンプレートを指定(チャンク doguByCategoryMain に記述)
テンプレート・チャンク “doguByCategoryMain”
<div class="medium-column"><!-- ===== 作品メイン画像 ===== -->
<p>[+workImage+]</p>
</div><!-- ===== medium-column ===== -->
<div class="medium-column"><!-- ===== 作家名、作品名、材質、寸法等 ===== -->
<table>
<tr><th class="tx-bottom">
<h1>[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]</h1>
</th></tr>
<tr><td class="tx-bottom">
<strong>[+workName+]/[+artistName+]</strong><br />
[+workMaterial+]<br />
[+workSize+] [+availability+]
</td></tr>
</table>
</div><!-- ===== medium-column ===== -->
プレイスホルダの説明
[+workImage+] ・・・・・・Dittoで抽出したドキュメントの画像用カスタムテンプレート変数を取得
[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]] ・・・・・・親ドキュメントのリソース名をGetField スニペットで取得
[+workName+] ・・・・・・Dittoで抽出したドキュメントから作品名用カスタムテンプレート変数を取得
[+artistName+] ・・・・・・Dittoで抽出したドキュメントから作家名用カスタムテンプレート変数を取得
[+workMaterial+] ・・・・・・Dittoで抽出したドキュメントから材質用カスタムテンプレート変数を取得
[+workSize+] ・・・・・・Dittoで抽出したドキュメントから寸法用カスタムテンプレート変数を取得
[+availability+] ・・・・・・Dittoで抽出したドキュメントから在庫用カスタムテンプレート変数を取得
出力されるhtmlコード
</div><!-- ===== medium-column ===== -->
<div class="medium-column"><!-- ===== 作家名、作品名、材質、寸法等 ===== -->
<table>
<tr><th class="tx-bottom">
<h1>ぐい呑</h1>
</th></tr>
<tr><td class="tx-bottom">
<strong>ぐい呑/奥の麻衣子</strong><br />
水目桜/拭漆 <br />
径7cm、高さ6cm
</td></tr>
</table>
</div><!-- ===== medium-column ===== -->
メイン画像部分は以上です。次にサムネイル画像部分の説明です。
サムネイル画像のDitto のスニペット・コール
種類別タグに一致するサムネイル画像を抽出するのは、ちょっと複雑です。Dittoを入れ子にして解決しました。最初のDitto コールでカレントドキュメントと同じフォルダ内のドキュメントを抽出し、URI を利用します。次に、ネストするDitto コールで、親ドキュメント・タイトル名と一致するタグを、作家別作品ドキュメントから抽出します。
最初のDitto のスニペット・コール
[!Ditto? &id=`thumbnailUse` &parents=`[*parent*]` &depth=`1`
&orderBy=`pagetitle ASC` &tpl=`doguByCategoryWorkList`!]
最初のDitto のパラメータの説明
parents=`[*parent*]` ・・・・・・親ドキュメント idを取得
depth=`1` ・・・・・・取得する階層の深さ。
orderBy=`pagetitle ASC` ・・・・・・pagetitleを昇順にソート
tpl=`doguByCategoryWorkList` ・・・・・・テンプレートを指定(チャンク doguByCategoryWorkList に記述)
テンプレート・チャンク “doguByCategoryWorkList”
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="[~[+id+]~]">
[[Ditto? &id=`thumbnailImg` &parents=`137` &depth=`2` &language=`japanese-utf8`
&extenders=`tagging` &tagData=`categoryUse` &tagDelimiter=`,`
&tags=`[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]`
&orderBy=`pagetitle ASC` &start=`[+pagetitle+]` &total=`1` &tpl=`doguThumbnailUseImg`]]
</a></h6>
</div><!-- ===== thumbnail ===== -->
プレイスホルダ 及び ネストするDittoのパラメータの説明
[~[+id+]~] ・・・・・・最初のDittoで抽出したドキュメントのURI
Dittoのパラメータは、idとtpl以外は、メイン画像のコールと同じです。
ネストしたテンプレート・チャンク “doguThumbnailUseImg”
[+workImage+]
[+workImage+] ・・・・・・Dittoで抽出したドキュメントの画像用カスタムテンプレート変数を取得
出力されるhtmlコード
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/00.html">
<img src="assets/images/dogu/okuno-IMGP0427.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/01.html">
<img src="assets/images/dogu/okuno-IMGP0430.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/02.html">
<img src="assets/images/dogu/okuno-IMGP0431.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/03.html">
<img src="assets/images/dogu/okuno-IMGP0435.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/04.html">
<img src="assets/images/dogu/okuno-IMGP0432.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/05.html">
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/06.html">
</a></h6>
</div><!-- ===== thumbnail ===== -->
サムネイル画像部分は以上です。h6タグは適切な使い方ではありませんが、その辺は見逃してください(笑)。又、同じタグの総数が15以下の場合は、html出力をご覧いただけるとお分かりのように、タグ不足分だけimgタグが出力されず空になります。リンクだけが存在し、それが画面に表れないのは良いことではありません。他にやり方があるのでしょうが、今のところ僕にとってはこれが自動化の限界です。気になる場合は、非公開にすればいいかな、と思っています。
この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
ウェブ屋のCMS→modxヒキダス流(備忘録)/Dittoのタギング(tagging)をフィルター代わりに使う・・・・・・MODxを使っているウェブ制作会社のブログです。役に立つ記事が満載です。
タグ:Ditto, MODx
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo
2010年1月7日
以下ウェブサイト「くらしの道具」の「くらしの道具たちを作家・工房別にみる/土井善男」さんをはじめとする各作家・工房別作品ページの Ditto のスニペット・コールの備忘録です。同じフォルダ内のドキュメントの作品サムネイルとリンクを取得します。
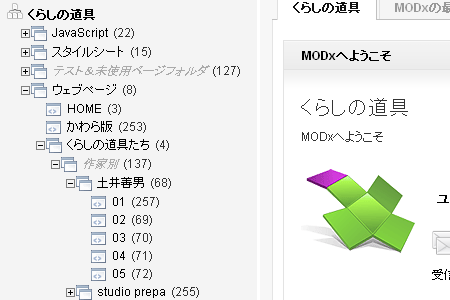
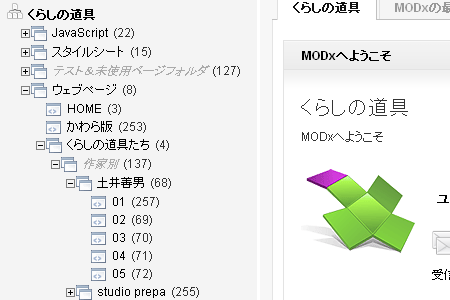
MODxのドキュメントツリー構成

Ditto のスニペット・コール
次の記述でカレントドキュメントのと同じフォルダ内のドキュメントを抽出します。この1行のコードをカレントドキュメントに記述しておけば、作品ページ・ドキュメントのデータを増やしても自動的に更新されます。
[!Ditto? &id=`thumbnail` &parents=`[*parent*]` &depth=`1` &orderBy=`pagetitle ASC` &tpl=`doguByArtistWorkList`!]
パラメータの説明
parents=`[*parent*] ・・・・・・カレントドキュメントの親ドキュメント id を取得
depth=`1` ・・・・・・取得する階層の深さ。デフォルトが `1` なので記述しなくてもOKです
orderBy=`pagetitle ASC` ・・・・・・pagetitleを昇順にソート
tpl=`doguByArtistWorkList` ・・・・・・テンプレートを指定(チャンク doguByArtistWorkList に記述)
テンプレート・チャンク “doguByArtistWorkList”
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="[~[+id+]~]">[+workImage+]</a></h6>
</div><!-- ===== thumbnail ===== -->
プレイスホルダの説明
[~[+id+]~] ・・・・・・Dittoで抽出したドキュメントのURI
[+workImage+] ・・・・・・Dittoで抽出したドキュメントのサムネイル用カスタムテンプレート変数
出力されるhtmlコード
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/01.html"><img src="assets/images/dogu/doi-IMGP1090.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/02.html"><img src="assets/images/dogu/doi-IMGP1091.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/03.html"><img src="assets/images/dogu/doi-IMGP1092.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/04.html"><img src="assets/images/dogu/doi-IMGP1093.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/artist/doi/05.html"><img src="assets/images/dogu/doi-IMGP1094.jpg" alt="土井善男 白磁七寸皿 画像" /></a></h6>
</div><!-- ===== thumbnail ===== -->
以上です。この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
ウェブ屋のCMS→modxヒキダス流(備忘録)/DittoのorderByパラメータによる、複数フィールドを使った並べ替え(ソート)・・・・・・MODxを使っているウェブ制作会社のブログです。役に立つ記事が満載です。
タグ:Ditto, MODx
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo
2010年1月5日
ようやく Ditto も使えるようになってきました。以下ウェブサイト「くらしの道具」の「作家・工房紹介」での Ditto のスニペット・コールの備忘録です。
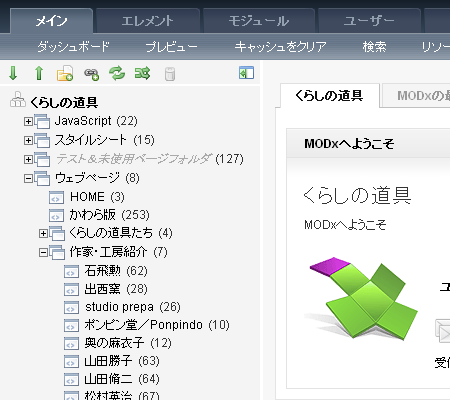
MODxのドキュメントツリー構成

Ditto のスニペット・コール
次の記述で「作家・工房紹介」ドキュメントの子ドキュメントを抽出します。この1行のコードを「作家・工房紹介」ドキュメントに記述しておけば、子ドキュメント(各作家・工房の個別ドキュメント)のデータが増えても自動的に更新されます。
[!Ditto? &parents=`7` &randomize=`1` &tpl=`intro-box-1` &tplAlt=`intro-box-2`!]
パラメータの説明
parents=`7` ・・・・・・抽出する子ドキュメントの親ドキュメントid
randomize=`1` ・・・・・・抽出する順序をランダムにする(作家さんの表示順序をランダムにする)
tpl=`intro-box-1` ・・・・・・テンプレートを指定(チャンク intro-box-1 に記述)
tplAlt=`intro-box-2` ・・・・・・交互に適用するテンプレートを指定(チャンク intro-box-2 に記述)
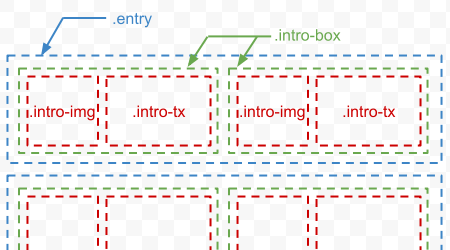
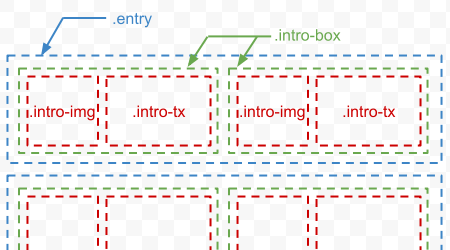
このケースでは、リストを下図のように2カラムで表示したかったので、tplAltパラメータが非常に役に立ちました。

テンプレート・チャンク “intro-box-1”
<div class="entry">
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="[~[+id+]~]">[+thumbnail+]</a></p>
</div>
<div class="intro-tx">
<h2><a href="[~[+id+]~]">[+pagetitle+]</a></h2>
<p>[+introtext+]</p>
</div>
</div><!-- ===== intro-box ===== -->
テンプレート・チャンク “intro-box-2”
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="[~[+id+]~]">[+thumbnail+]</a></p>
</div>
<div class="intro-tx">
<h2><a href="[~[+id+]~]">[+pagetitle+]</a></h2>
<p>[+introtext+]</p>
</div>
</div><!-- ===== intro-box ===== -->
</div><!-- ===== entry ===== -->
プレイスホルダの説明
[~[+id+]~] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)のURI
[+thumbnail+] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)のサムネイル用カスタムテンプレート変数
[+pagetitle+] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)のリソース名(タイトル)
[+introtext+] ・・・・・・Dittoで抽出したドキュメント(子ドキュメント)の要約(序説)
出力されるhtmlコード
<div class="entry">
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="web/introduction/intro-shuji.html"><img src="assets/images/artists/shuji-IMGP0649.jpg" alt="山田脩二サムネイル" /></a></p>
</div>
<div class="intro-tx">
<h2><a href="web/introduction/intro-shuji.html">山田脩二</a></h2>
<p>カメラマンから瓦師(カワラマン)になった人です。達磨窯を地元に復活させ、土を焼く。瓦の原土で焼かれた皿は、いぶし銀でカッコイイ。</p>
</div>
</div><!-- ===== intro-box ===== -->
<div class="intro-box"><!-- ===== 作家・工房紹介リストボックス ===== -->
<div class="intro-img">
<p><a href="web/introduction/intro-mayu.html"><img src="assets/images/artists/mayu-IMGP7624ic.jpg" alt="齋藤まゆサムネイル" /></a></p>
</div>
<div class="intro-tx">
<h2><a href="web/introduction/intro-mayu.html">齋藤まゆ</a></h2>
<p>やさしく、和やかな絵付け。様々な柄の組み合わせが彼女のスタイルをつくっています。食器や小物からインテリア、オブジェを制作しています。 </p>
</div>
</div><!-- ===== intro-box ===== -->
</div><!-- ===== entry ===== -->
以上です。この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
DAICHIFIVE「Dittoのプレースホルダ一覧」・・・・・・MODxだけでなく、ウェブ全般のTipsが非常に役に立ちます。。
タグ:Ditto, MODx
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo
2010年1月3日
昨秋、妻のショップのウェブ制作にMODxというCMSを導入しました。概念がわかりやすいので、HTMLとCSSが使える人ならば、チャンク(再利用する部分などをパーツ化したもの)やテンプレート変数(MTで言うところのカスタムフィールド)を使うだけでも効率よくウェブ制作できるのではないかと思います。
最近ようやくスニペットやプラグインを使えるようになってきました。この記事では、Wayfinder の使い方を備忘録としてまとめます。
実際の制作したウェブはこちら・・・・・・くらしの道具
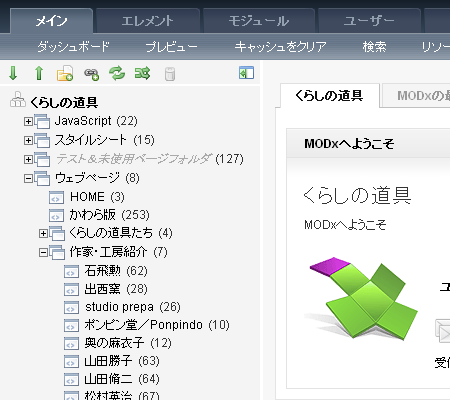
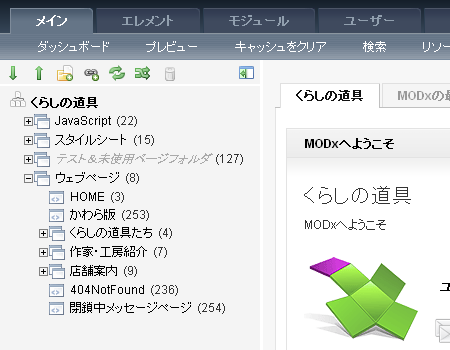
MODxのドキュメントツリー構成

グローバル・ナビゲーション部分のチャンク・コード
<div id="global-navi"><!-- +++++ グローバル・ナビ +++++ -->
[[Wayfinder?startId=`8` &level=`1` &excludeDocs=`236,254` &hereClass=`current`]]
</div><!-- +++++ global-navi +++++ -->
パラメータの説明:
startId=`8` ・・・・・・リストアップする親ドキュメントのid
level=`1` ・・・・・・リストアップする階層の深さ
hereClass=`current` ・・・・・・カレントドキュメントに挿入するクラス。デフォルトでは”active”挿入されますが、僕の習慣で”current”と指定しています。
excludeDocs=`236,254` ・・・・・・リストアップから除外するドキュメントのid(404ページと閉鎖中ページ)
出力されるhtmlコード
<div id="global-navi"><!-- +++++ グローバル・ナビ +++++ -->
<ul><li class="current"><a href="https://www.hyodo-arch.com/dogu/" title="HOME" >HOME</a></li>
<li><a href="/dogu/web/kawaraban.html" title="かわら版" >かわら版</a></li>
<li><a href="/dogu/web/dogutachi.html" title="くらしの道具たち" >くらしの道具たち</a></li>
<li><a href="/dogu/web/introduction.html" title="作家・工房紹介" >作家・工房紹介</a></li>
<li class="last"><a href="/dogu/web/information.html" title="店舗案内" >店舗案内</a></li>
</ul>
</div><!-- +++++ global-navi +++++ -->
テンプレートにプレイスホルダを使ってチャンクを記述し、パラメータで指定すれば、様々な条件でリストアップすることができます。ここでは、デフォルトで十分でしたので、テンプレートは使用していません。
グローバル・ナビゲーション部分のCSS
/* +++++++++++++++ ヘッダー(グローバルナビ部分) +++++++++++++++ */
#global-navi {clear: both;}
#global-navi ul {
margin: 0px 0px 0px 5px;
padding: 0;
list-style-type: none;
list-style-position: outside;
}
#global-navi li {
display: inline;
padding: 0px 10px 0px 0px;
font: bold 11pt Arial,sans-serif;
}
#global-navi a {
color: #aaaaaa;
text-decoration: none;
}
#global-navi li.current>a {color: #555555;}
#global-navi a:hover {color: #ff8c00;}
CSSのポイントは、li タグをインラインとし、a タグの色をカレントとカレント以外を分けて指定することだけです。背景などを使ってタブのイメージも入れていないので、ただ横方向にグローバル・ナビゲーションのテキストがリストアップされるだけのシンプルなものですが、カレントドキュメントを濃いグレーで、カレント以外を薄いグレーで表示させることが、このスニペット・コール1行で済ませられ、且つ複数のドキュメントで共用できるため、非常にメンテナンス性が良いです。ちなみにこのブログ「無聊写記」のグローバル・ナビゲーション(ブログ、フォト、ブックス、フリマ、プロフィール)は、各々のタブ(5種類)を作っているので、効率が悪いです(笑)
この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
タグ:MODx, Wayfinder
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo